|
[1]
[2]
|
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
前回の変更は1年半前でした。
使用期間2013/6/1~2014/12/31
いつもリアからだったので、フロントから撮影しました。
今回は撮影画像に加工を行い、絵のような雰囲気を出してみました。
使用期間2014/12/31~
今回は引っ越ししたので、近所の臥龍山荘(がりゅうさんそう)で撮影を行いました。
臥龍山荘という名の由来は、大洲藩3代藩主加藤泰恒が「蓬莢山が龍の臥す姿に似ている」ことから”臥龍”と命名したといわれています。
愛媛県指定文化財になっており、日本建築の伝統美が集約されています。
平成23年(2011)ミシュラン・グリーンガイド・ジャポンで1ツ星を獲得しています。
http://csbbs.ninja.co.jp/Thread_View/50089/
忍者ブログユーザーサポートです。
平素より『忍者ブログ』をご利用いただき、ありがとうございます。
このたび、ユーザー様のご意見を検討させていただきまして、ブログ記事下に表示されているバナー広告の掲載位置を変更できる独自タグを追加いたしました。
■掲載位置の変更方法
忍者ツールズへログインし、忍者ブログ管理ページへ移動してください。
忍者ブログ管理ページの左ナビにある[テンプレート設定/編集]をクリックし、ご利用中のテンプレートをご確認ください。
修正を行いたいテンプレートの[修正]リンクをクリックし、テンプレート編集ページを開いて下さい。
テンプレートの、バナー広告を掲載したい位置に下記の独自タグを貼り付け、テンプレートを保存してください。
■広告位置設定タグ <!--AD1-->
※広告掲載時のご注意
トップページ、一覧ページ、記事詳細ページ全てに広告が表示されるように設定をお願いします。
(サイドバーやヘッダーなどに設定いただくと全てに表示されます)
忍者ブログ利用規約 第6条 禁止事項 23項に記載されております通り、
「表示されるべき広告を不正に非表示にする、もしくは広告としての効果を意図的に著しく下げる行為」
は規約違反の対象となりますのでご注意ください。
フッターの<!--CM1--><!--CM2-->と同じように扱われています。
<--f_***-->の間には追加不可、複数追加した場合は最初のタグのみ広告が表示されます。
また、タグを追加しない場合は今まで通 り記事の下に表示されます。
■広告掲載時のお願い
可能な限りページ上部に掲載をお願いします。
(強制ではありません)
以上になります。
今後とも『忍者ブログ』をよろしくお願い申し上げます。
----------------
上記の内容のように<!--AD1-->をフッターに貼り付けて記事の中に表示させないようにしました。
これで記事の中から不要な広告が消えました(^^♪
これまでの写真は柿本マフラーを入れた状態のもの。
撮影場所は高知県の野市動物園付近。
夏の朝をイメージさせた清々しいイメージを持たせたつもり。
使用期間2012/10/15~2013/6/1
テールランプや、ウインカーポジションなど進化した状態。
撮影場所は愛媛県の道後温泉付近。
大人のナイトドライブをイメージしたつもり。
使用期間2013/6/1~
ブログタイトルのオレンジ色文字と、サブの白い文字がこれまでよりも読みやすくなりました。
ちょっとスイフトが小さくなっちゃいました。
忍者おまとめボタンを各記事に追加設置してみた。
例) <!--entry-->
<!-- div.EntryInnerBlock -->
<div class="EntryInnerBlock">
<!-- div.EntryTextBox -->
<div class="EntryTextBox">
<h2 class="EntryTitle"><a href="<!--$entry_link-->"><!--$entry_title--></a></h2>
<!-- div.EntryText -->
<div class="EntryText"><!--$entry_text--></div>
<!-- /div.EntryText -->
<!--if_ps_text-->
<!--if_not_entry-->
<div class="EntryPsText">
<a href="<!--$entry_link-->"><!--$entry_ps_title--></a>
<div class="clear"></div>
</div>
<!--/if_not_entry-->
<!--if_entry-->
<div class="EntryText"><!--$entry_ps_text--></div>
<!--/if_entry-->
<!--/if_ps_text-->
</div>
★ここにバナーのタグを挿入する★
<!-- /div.EntryTextBox -->
サイトの表示速度が遅いので、各記事に表示する方法から、ヘッダーに表示する方法へ変更。
もともとのソース
<!--ページ移動-->
<div class="PageLinkBlock">
<!--pagelink_10-->
[<!--$pagelink_10_link-->]
<!--/pagelink_10-->
</div>
<!--/ページ移動-->
おまとめボタン追加後のソース
緑部分追加、オレンジ部分おまとめボタン
<!--ページ移動-->
<table border="0" cellpadding="1" cellspacing="1" style="width: 900px">
<tbody><tr><td>
<div class="PageLinkBlock">
<!--pagelink_10-->
[<!--$pagelink_10_link-->]
<!--/pagelink_10-->
</div>
</td>
<td>
<div class="ninja_onebutton">
</div>
</td>
</tr></tbody></table>
<!--/ページ移動-->
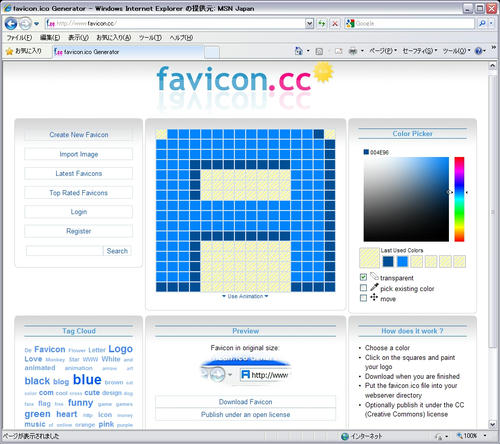
一体何なのかと気になったので調べてみるとファビコンというアイコンらしいのです。
ファビコンとは(wikiより引用)
ウェブサイトやウェブページに関連付けられたアイコンのことである。Favorite icon(フェイバリット・アイコン)という英語の語句を縮約したものである。
小さくなってもわかるようにアヤタツ(AyaTatsu)の頭文字のAをイメージして作成しました。

英語訳が怪しい部分もありますが、ファビコンを作成するのに使用したものをそれっぽい意味で訳しました。
Create New Favicon キャンバスをリセットして新しいファビコンを作成します。
Import Image パソコン内の画像を読み取りファビコンの下書き用としてインポートできます。
transparent 透明にできます。
Pick existing color 色を真似ます。
move 作成中のファビコンをドラッグで移動できます。
Preview 作成中のファビコンを実際のサイズで見ることができます。
Download Favicon 作成したファビコンをダウンロードできます。
ファビコンは.ico形式でアップロードする必要があります。
忍者ブログではどんな形式のファイルでも500kbまでアップロードできるので、ファビコンも問題なく導入できます。
テンプレートのソースをいじります。
<head>タグの中に<link rel="shortcut icon" href="http://www.---/favicon.ico">を挿入します。
赤文字部分にはアップロード先のリンクを記入します。

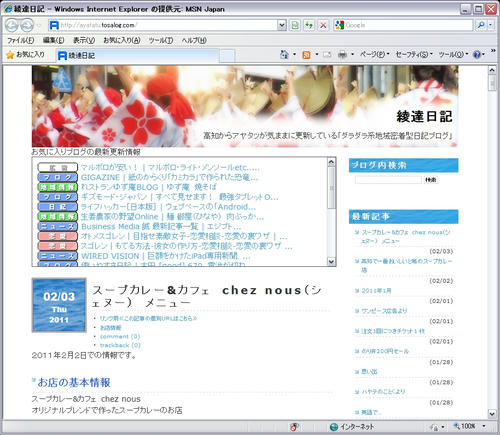
実際に表示させるとこのようになります。
無事表示させることに成功しました。
ソースを挿入しても表示され倍場合はソースに問題があるかもしれません。
もしくは、古いキャッシュなどが残っていることが原因かもしれません。
一度キャッシュなどを削除してみるとうまく表示されるようです。
記事にはてなブックマークボタン、フェイスブックのLike!ボタン、関連記事を追加してみました。
はてなブックマークはネット上でブックマークでき、シェアもできるようです。
フェイスブックはmixiを超える大SNSなので、ブログにこのボタンがあれば便利かな?と思い追加してみました。
関連記事は似たような記事を書いていたりするので、他の記事も見てもらえればいいと思い設置しました。
いちいち自分でリンクするのが面倒であったりするというのもありますが。
今気になっているのは忍者ブログの拍手ボタンと他のボタンの位置が違う事です。
あとmixiのチェックボタンを設置したいのですが、なにやら登録が必要らしく、やや面倒に感じて今回はスルーしました。
またの機会にでも。
<div class="EntryText"><div><!--$entry_text-->日記の記事部分
<a href="http://twitter.com/share" class="twitter-share-buttonツイッターボタン
<a href="http://b.hatena.ne.jp/entry/http://ayatatsu.tosalog.com/はてなブックマークボタン
<iframe src="http://www.facebook.com/plugins/like.phpフェイスブックのLike!ボタン
<div class="linkwithin_div"></div>関連記事を表示するためのソース
</div><!--if_not_entry--><!--if_ps_text-->日記の最後(追記記事表示)部分
~そのほかのソースコード~
一番最後の部分
<script>linkwithin_text='関連していそうな記事'</script>
<script>var linkwithin_site_id =関連記事の大本
</body>
</html>
Email: フリーメールアドレスでいいっぽい
Blog Link: 自分のブログのリンク
Platform:Other 忍者ブログはその他を選択
Width: 表示させたい関連記事の数
My blog has light text on a dark background 黒っぽい背景ならチェック(?←試していないからわからない)
最後にGet Widget!!をクリックして出てきたソースコードをコピーすれば準備は完了です。
コピーしたソースコードを</body> の直前に貼り付けて、表示したい場所に <div class="linkwithin_div"></div>を貼り付けます。
今回設置したソースコードを参考にしてもらえば具体的にわかりやすいかもしれません。
<script>linkwithin_text='Your custom text:'</script>を関連記事の大本の前に付けくわえて Your custom text:部分を書きかえることで、自分の言葉で表示することができます。
もちろん日本語で表示可能です。
この関連記事パーツを知ったサイト。ソースコードの設定などを説明してくれており、ここを見れば大体分かるようになっている。
jumblejunk颯来ブログ linkwithin
同じ忍者ブログで設置しているサイト。
LinkWithinを導入しました [その3]|絵日記 みさぱんだらけ
自分でカスタムしたソースコードを設置している。ただし、アメーバブログ用なので忍者ブログには合わないようで表示エラーがでる。(自分のやり方が悪いのかも)

忍者ブログのトップページには拍手ボタンのランキングがあります。
(画像は2010年12月30日現在のもの)
記事別の拍手数とブログ別の拍手数ランキングがあります。
記事別は狙いにくいですが、ブログ別であれば可能性が少しだけでもあるかもしれないと思いました。

そこで忍者ブログの管理画面の環境設定にある拍手設定/履歴より拍手ボタンを設置しました。
今はまだ拍手がありませんが、誰かが間違って押したり、気に入って押してくれることがあることを祈ってます。
そしていつかランキングに載れば、アクセスアップにつながるはずです。
2011年2月3日追記
拍手数は毎日更新され毎日の拍手数に応じてランキング表示するようです。
類型の拍手数かと想像していましたが違いました。
デザイン上の関係、拍手ボタンがない方がすっきりするので削除しました。

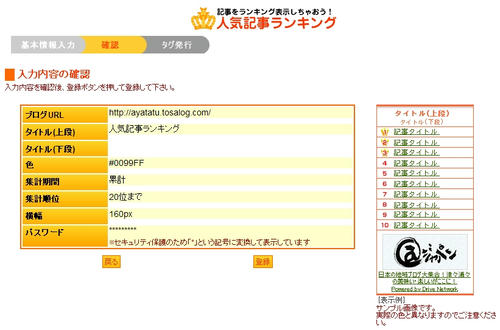
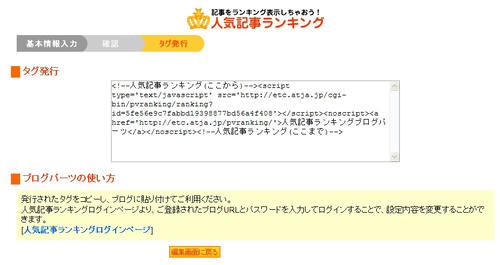
ブログパーツはブログパーツ:人気記事ランキングブログパーツから設定できます。
このブログパーツの素敵なところは、登録不要なのでログインの手間が省けます。
利用料も無料なので経済的にも助かります。

設定をして確認画面へのボタンを押すとこのようになります。
集計順位は最大20件までです。

登録ボタンを押せばソースコードが発行されるのでコピーして、設置したい場所へ貼り付けます。
アヤタツはブログパーツのフリーエリアに貼りつけました。

貼りつけた後はこのようになにも表示されません。
集計に時間がかかるようなので時間が経てば表示されるようになると思います。
とりあえず、アクセス数の少ないブログなので、1週間ほど様子を見てみます。
それでも表示がないようであれば、忍者ブログには対応していなかったのだと判断します。

最高クラスの明るさを実現
全面発光LEDルームランプ
PIAA Spark MOON Multi A H-850
ルームランプLED化

マップランプに最適
全面発光LEDルームランプ
PIAA Spark MOON Multi B H-851
マップランプ追加 その1
マップランプ追加 その2
マップランプ追加 その3
マップランプ追加 その4
マップランプ追加 まとめ

現行BMWのような高級感のある光
スイフト専用フルLEDテールランプ
CRYSTALEYE レッドクリア
LEDテール コーキング
LEDテール 取り付け
ハイフラ修理

ポジションランプに使ってみよう
簡単ユーロ仕様
PIAA 超TERA Evolution H-522
ポジションLED化

車検対応範囲内で極限の青白光
純正HIDと変わらぬ明るさ
IPF SUPER HID X BULB XGH60
HID交換

気持ちいい重低音が響き渡る
スイフト XS/XL/XG/RS ZD72S用
柿本改 GT box 06&S
マフラー交換

ウインカーポジション化

フォグランプは黄色でしょ
スイフトRS対応フォグランプ
IPF SUPER J BEAM DY 2400K H11

音が艶をまとい、リアルに響き渡る
17cmセパレート 2ウェイスピーカー
TS-C1720A
カロッツェリアのスピーカーに交換

劇的に臨場感が増し
迫力のある音楽が楽しめるキット
パワフルサウンドキットの中身
デッドニング作業

スタッドレスに交換
ワッペン取り付け
補助ミラー取り付け
レゾネーター塞ぎ
レゾネーター外し
USB熱暴走対策

エンブレム ブラックアウト

シート下などにも設置しやすい
レスポンス性に優れた重低音再生
carrozzeria TS-WX110A
サブウーファー取り付け


















